「Flutterの最新情報をキャッチアップしたい!」
そんなあなたに送る、 Flutterニュース 。
本記事ではFlutterニュースとして、2022年10月第3週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行います。
読むだけでFlutterの最新情報がキャッチアップできます。 ぜひ読んでみてください!
Flutterに関する話題
Upstash redis パッケージ
サーバーレスデータベース Upstash をRedis に基づいた HTTP/REST 通信で、 Dartで使えるようにするパッケージ、upstash_redis パッケージが Redditで話題となっていました。
サーバーレスな関数等も取り扱えるようになるとのことです。
Flattium での Integration test
yaml ファイルに書いたテスト内容を自動実行してくれるソフトウェアのFluttium のツイートがReddit で話題となっていました。
マルチプラットフォーム対応しており、公式ドキュメントも用意されています。
Spotube v2.5.0
Flutter で作成されたSpotifyのクライアント、Spotube がv2.5.0にアップデートされました。
認証方法のフローの追加や、UIのネスト化した画面遷移に対応したとのことです。
Flutter と Altogic を使ったフルスタックアプリの迅速な構築
BaaS プラットフォームの Altogic を利用したアプリの作成方法やサンプルアプリの 紹介の投稿がReddit で話題となっていました。
こちらの記事にて利用方法の概要が紹介されています。
TubeCard のオープンソース化
YouTube から暗記カードを作成するのを補助するアプリ、 TubeCard をオープンソース化した、との投稿がRedditで話題となっていました。
こちらの記事にてオープンソース化の理由を紹介されています。
flutter_eval v0.5 リリース
文字列で書かれたコードをFlutterのコードとして実行するウィジェットを提供する パッケージ、flutter_eval に関する Redditの投稿が 話題となっていました。
こちらにてサンプルアプリを見ることができます。
Flutterに関する記事
【必見】Flutter開発で確認するべきGitHubリポジトリ・Webサイト 10選
Flutter の開発に役に立つGitHub のリポジトリやWEB サイトを紹介している記事です。
海外のものを中心に10 個ほどのリポジトリ、サイトが紹介されています。
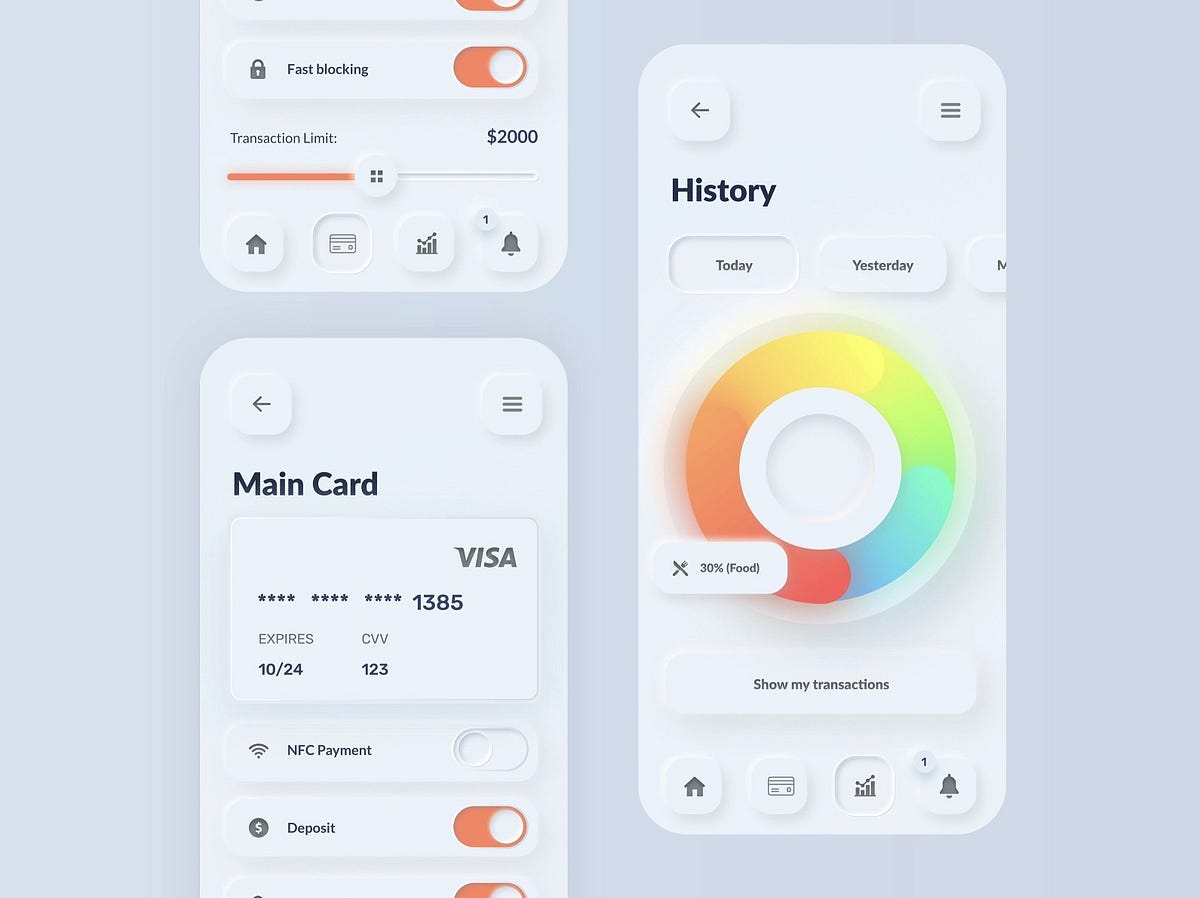
iofod を使ったクロスプラットフォームのニューモーフィズムなデザイン
ローコードツール、iofod を使用した、 ニューモーフィズムのデザインの実装について書かれた記事です。
iofod からFlutter へのコード生成も可能とのことです。
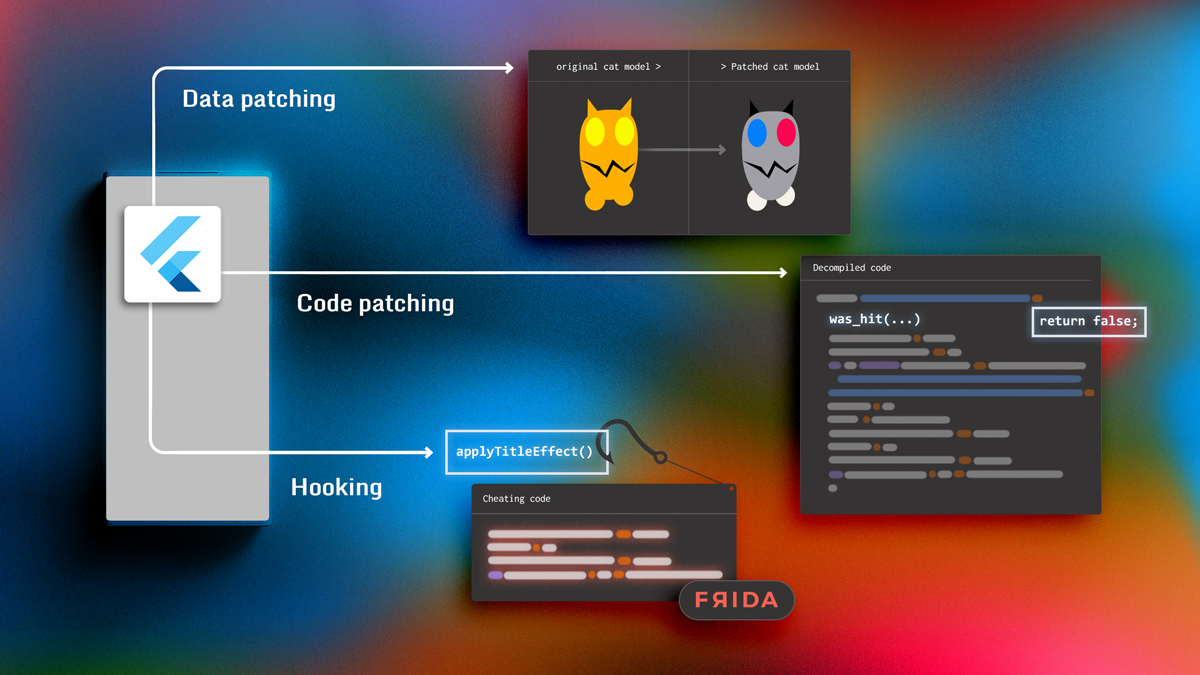
Flutter アプリに対するクラシックな攻撃の仕方
Flutter アプリのセキュリティの向上を目的として、アプリへの攻撃方法を紹介している記事です。
ゲームに対するチート行為を題材に攻撃方法を紹介しています。
Flutterに関する動画
Riverpod 2.0 について50分で学ぼう - The Ultimate Guide to Riverpod 2022
Riverpod 2.0 について解説を行った動画です。
公式ドキュメントをベースに、カウンターアプリを題材にして
各Providerの使い方が紹介されています。
Flutter で作成した 8個のアプリ
動画投稿者が作成した、8個のFlutter製アプリについて紹介された動画です。
Flutter と Firebase の組み合わせで作成されたアプリが紹介されています。
FlutterUI - Gradients, Shaders and some coffee
Flutter での UI 構築のチュートリアル動画です。
動画サムネイルのような画像の上に説明を載せるUI の作り方が紹介されています。
Flutter大学メンバーによる記事
Flutter入門 サイドバーを簡単に実装+カスタマイズ
画面の横から出てくるメニューを実装する方法について書かれた記事です。
AppBar無しでのサイドバーの実装方法についても紹介がなされています。
LINE LIFF × Flutter Web:サンプルアプリで動作確認 〜js〜
LINE が提供するウェブアプリのプラットフォーム LIFF と Flutter を組み合わせたアプリに関する記事です。
こちらの記事では、JavaScript と組み合わせての実装方法が記載されています。
【Flutter Widget of the Week #12】SliverList & SliverGridを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを取り上げて解説する記事です。
今回はSliverListとSliverGridについての解説記事となっています。
【Flutter Widget of the Week #13】FadeInImageを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回はFadeInImageについての解説記事となっています。
【Flutter Widget of the Week #14】StreamBuilderを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回はStreamBuilderについての解説記事となっています。
Flutter x Flame でブロック崩しゲームを作ってみた!
Flutter x Flame で ブロック崩しゲームを作ってみた筆者の感想の記事です。
Flame の使い勝手に関する紹介と、アプリ作成にあたって気をつけた依存関係等に対する解説がなされています。
この記事で紹介したブロック崩しゲームを実際に作ることができるチュートリアル記事が、 週刊Flutter大学にてアップロードされています。
ぜひこちらもご確認ください。
週刊Flutter大学の記事
先週週刊Flutter大学に追加された記事は以下になります。
まとめ
本記事ではFlutterニュースとして、 2022年10月第3週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行いました。
この記事が、みなさんのFlutterアプリ開発の一助となれば幸いです。
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/10/17)
今週のFlutterニュースの記事でした。
今週紹介したニュースの中では、Flattium が気になりました。
インテグレーションテストを楽に書けるようになるとしたら、とても有用なソフトウェアかと思います。
実際に試してみて、良ければ感想記事を書こうと思います。
まだバージョンが若いソフトウェアのようなので、 今後どうなるかわかりませんが、使ってみるのが楽しみです。
もし一緒に使って見る方がいれば、ぜひ感想をお聞かせください。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。 ぜひぜひフォローをお願いいたします。