「後から画像を配置する場所を一時的に取っときたいんだけど、いい方法ないかな?」
本記事ではそんな疑問にお答えします。
FlutterでUIを作成する際の場所取りに有用な仮置きのウィジェット、
Placeholder ウィジェットについて解説します。
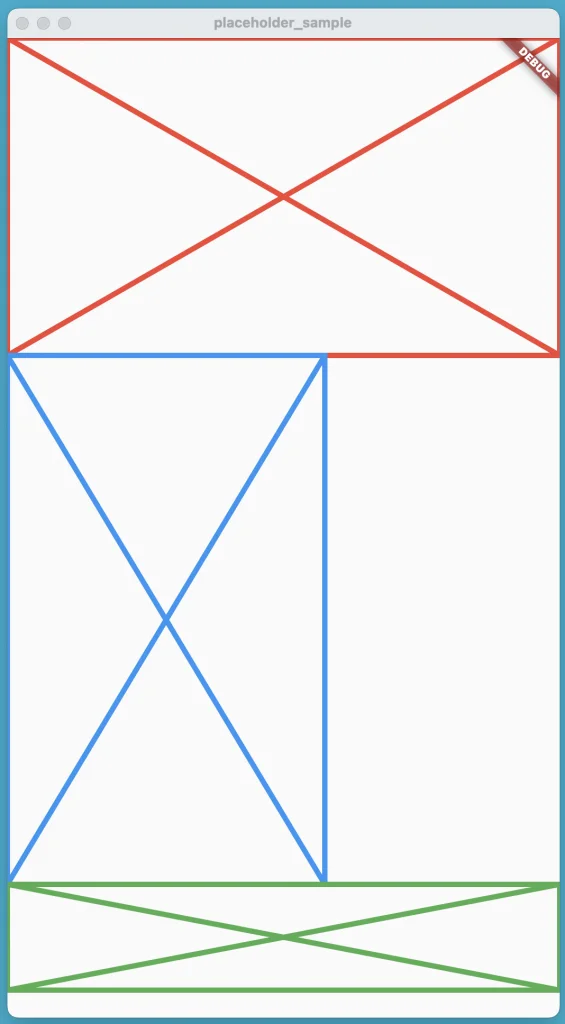
本記事を読めば、以下画像のようにUIの場所取りをすることが可能です。

画像のサンプルコード
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyWidget(),
);
}
}
class MyWidget extends StatelessWidget {
const MyWidget({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
const Placeholder(
fallbackHeight: 300,
color: Colors.red,
strokeWidth: 5,
),
Row(
children: const [
Placeholder(
fallbackWidth: 300,
fallbackHeight: 500,
color: Colors.blue,
strokeWidth: 5,
),
],
),
const Placeholder(
fallbackHeight: 100,
color: Colors.green,
strokeWidth: 5,
),
],
),
);
}
}基本的な使い方からカスタマイズ方法まで、詳細に解説します。
ぜひ読んで使ってみてください!
基本的な使い方
基本的な使い方について解説します。
場所取りをしたい場所に、Placeholder ウィジェットを置くだけで、
対角線が引かれた長方形のUIが配置されます。
Column(
children: [
SomeWidgetA(),
Placeholder(),
SomeWidgetB(),
],
),基本的な使い方は以上です!
カスタマイズ方法
カスタマイズ方法について解説します。
サイズ
Column等で囲まれた際の縦方向のサイズは、fallbackHeightプロパティで設定できます。
Row等で囲まれた際の横方向のサイズは、fallbackWidthプロパティで設定できます。
Placeholder(
fallbackWidth: 300,
fallbackHeight: 500,
),色
Placeholderの図形の色は、colorプロパティで設定できます。
Placeholder(
color: Colors.blue,
),線の太さ
Placeholderの図形の線の太さは、strokeWidthプロパティで設定できます。
Placeholder(
strokeWidth: 5,
),カスタマイズ方法は以上となります!
まとめ
本記事では、FlutterでUIを作成する際の場所取りに有用な仮置きのウィジェット、
Placeholder ウィジェットについて解説しました。
基本的な使い方からカスタマイズ方法まで詳細に解説しました。
いかがだったでしょうか?
UI構築の初期段階でデザインが決まっていなかったり、 画像データを外部から読み込む際の、仮置きだったりにとても有用なウィジェットかと思います。
ぜひ利用してみてください!
本記事があなたのアプリ開発の一助となれば幸いです。
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/4/21)
本記事ではPlaceholder ウィジェットについて解説を行いました。
このウィジェットのサイズの指定方法が、少し癖があって難しい、と感じました。
例えば、Columnでは横方向のサイズの指定が`Placeholderだけではできない、
等があります。
ここらへんを理解するにはRenderObject周りの仕様や、
Columnでのサイズ指定の仕様をしっかり理解していかなければならないと思っています。
まだまだ勉強不足なので、ここらへんを学んでいきたいです。
良い参考文献等ありましたらお教えいただけますと幸いです。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。
