

本記事ではそんな疑問、要望にお答えします。
スライドして決定するボタンを実装できるパッケージ、slide_to_act パッケージを紹介します。
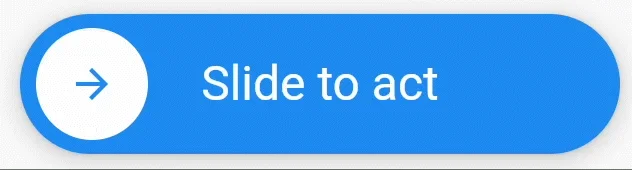
このパッケージによって以下のGIFのようなUIを簡単に実装することが可能です。

ぜひ読んでみて下さい!
基本的な使い方
準備
まず準備として、パッケージのインストールと、 Dartファイルへのインポート文の追加を行います。
パッケージのインストール
CLI(macならターミナル)で、自分のプロジェクトのルートにて 以下のコマンドを実行しパッケージをインストールします。
flutter pub add slide_to_actパッケージのインポート
UIを構築するDartファイルの上部に以下のインポート文を追加し、 パッケージをインポートします。
import 'package:slide_to_act/slide_to_act.dart';実装
実装方法について解説します。
実装したい場所に、
SlideAction Widgetを配置します。
この時、onSubmit プロパティにスライドが完了した際に実行したい処理を記載します。
SlideAction(
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
基本的な使い方は以上です!
各種設定
SlideAction Widgetの各プロパティを設定することで、
どのような設定ができるのか紹介します。
形、配置関連
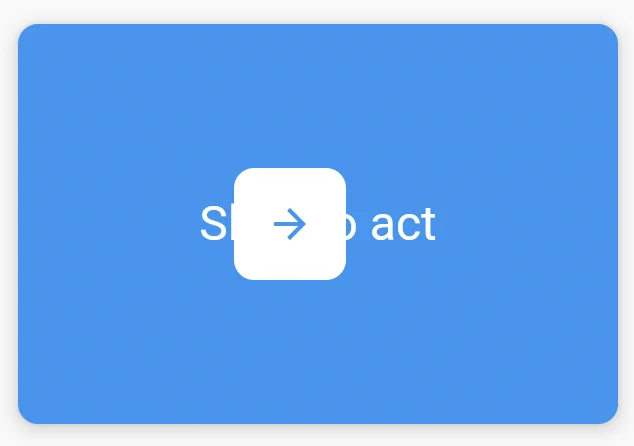
height プロパティでスライダーの高さを変更できます。
sliderButtonYOffsetでスライドするボタンの左右の初期位置を変更可能です。
また、borderRadiusプロパティでスライダーの外側の半径を変更できます。
SlideAction(
height: 200,
sliderButtonYOffset: 100,
borderRadius: 10,
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
alignmentプロパティでWidget全体の位置を調整できます。
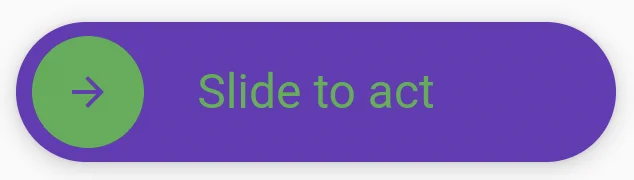
色関連
innerColorプロパティでスライドする丸の色を、
outerColorプロパティで周囲の色を変更できます。
SlideAction(
innerColor: Colors.green,
outerColor: Colors.deepPurple,
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
elevation プロパティで周囲につく影の大きさを変更できます。
SlideAction(
elevation: 16,
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
アイコン関連
submittedIconプロパティで、スライド完了時のアイコンを設定できます。
また、sliderButtonIconにてスライドするボタン内のアイコンを設定できます。
さらに、sliderButtonIconPaddingでスライドするボタン内のアイコンのPaddingを設定可能です。
SlideAction(
submittedIcon: const Icon(Icons.gpp_good),
sliderButtonIcon: const Icon(Icons.arrow_forward_ios),
sliderButtonIconPadding: 0,
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),![]()
sliderButtonIconを設定せずにsliderButtonIconSizeを設定すると、
スライドするボタン内のアイコンのサイズを変更することができます。
SlideAction(
sliderButtonIconSize: 40,
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
動き関連
sliderRotateプロパティでスライドする際にアイコンを回転させるか制御できます。
animationDurationプロパティでアニメーションの時間を調整できます。
reversedをtrueにすると、スライド方向を逆方向に変更できます。
SlideAction(
sliderRotate: false,
animationDuration: const Duration(seconds: 1),
reversed: true,
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
表示する文字関連
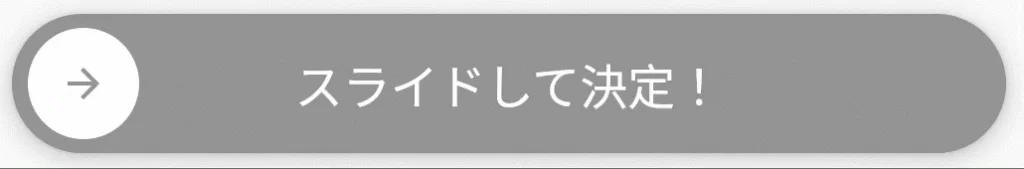
textプロパティでスライダーに表示する文字列を変更でき、
textStyleプロパティで文字列のtextStyleを変更可能です。
SlideAction(
text: 'スライドして決定!',
textStyle: const TextStyle(color: Colors.red),
onSubmit: () {
// スライドした時に実行したい処理を記載する
},
),
また、childプロパティで表示する文字列の代わりに自分の好きなWidgetを設定できます。
まとめ
本記事では、スライドして決定するボタンを実装できるパッケージ、slide_to_act パッケージを紹介しました。
いかがだったでしょうか?
スライドして何かを実行したい際にピッタリのパッケージだと思います。
ぜひ本記事を参考に実装に挑戦してみて下さい!
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/7/27)
slide_to_actパッケージについての解説記事でした。
slide_to_actパッケージを見つけたのは、以下のYouTubeがきっかけでした。
こちらの方は定期的にFlutterのチュートリアル的な動画を出していてとても勉強になります。
今後も良いものは参考にしていきたいですね。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。
