「Flutterの最新情報をキャッチアップしたい!」
そんなあなたに送る、 Flutterニュース 。
本記事ではFlutterニュースとして、2022年10月第4週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行います。
読むだけでFlutterの最新情報がキャッチアップできます。 ぜひ読んでみてください!
Flutter公式情報
Flutter 3.3.5 リリース!
Flutter のstable チャンネルにて、Flutter 3.3.5がリリースされました。
Hotfixes一覧によると今回のリリースでの修正点は以下となります。
FadeInImageでキャッシュされた画像からキャッシュされていない画像に切り替えた時にアプリがクラッシュする不具合の修正- post-submit のビルドとデプロイメントのドキュメントの移動
- 絵文字と韓国語の組み合わせでアプリがクラッシュする問題の修正
- Web アプリをデバック時誤ったエラーが表示される問題の修正
Flutterに関する話題
Flutter Smooth
Flutterでリスト等をよりスムーズにスクロールできるようにするパッケージ、 flutter_smoothについての投稿がRedditで話題となっていました。
こちらにて比較動画等詳細を見ることが可能となっています。
Flutter Web で作成されたポートフォリオ ウェブサイト
Flutter Web で作成されたポートフォリオとしてのWeb サイトとソースコードの紹介記事です。
Web サイトでは筆者が作成したアプリの一覧を見ることができます。
Dart のためのInteractive Shell (REPL)
シェル上で入力したDartのコードを実行する等ができるソフトウェアが Redditで話題となっていました。
GitHub内のREADME にて実行例等を見ることができます。
calendar_day_view パッケージ
日の予定表を作成するのに有用なパッケージ、calendar_day_view パッケージについての投稿が Redditで話題となっていました。
pub.dev のパッケージ紹介ページにて使用例の画像を見ることが可能です。
プロフィール画像の重ね合わせサンプル
コインの形で表示されたプロフィール画像を重ね合わせ、 追加や削除のアニメーションを実装したサンプルプロジェクトがRedditで話題となっていました。
リンク先の動画にて、実装結果のアニメーションを見ることができます。
Flutter/Flutter Web で作られた シンプルなお絵かきアプリ
Flutter / Flutter Web で作成されたシンプルなお絵かきアプリのリポジトリが Redditで話題となっていました。
リンク先の”Link to Demo”からデモアプリを触って確認することができます。
RxDB の Flutter での使い方
データベースである RxDB を Flutter で扱うための方法について書かれたREADMEが、 Reddit で話題となっていました。
今後、Example内でサンプルアプリも作成される模様です。
Flutterに関する記事
Dr.Riverpod : どのようにして状態管理についての不安を解消し愛するようになったか | Codemadic Blog
Flutter の状態管理手法の変遷の歴史から、 筆者の状態管理手法の選定の理由について書かれた記事です。
記事内では、状態管理手法の Pub.devでのLike 数ランキング等が紹介されています。
Flutter Rivepod Generator でのProviderの自動生成方法
状態管理フレームワーク Riverpod で利用するProvider を パッケージを利用して自動生成する方法について書かれた記事です。
build_runnerでの自動生成にてProviderを自動生成することができます。
ガラスが割れるようなアニメーションの実装方法
正方形のパネルが、ガラスが割れるように割れ散るアニメーションの実装方法について 解説された記事です。
記事内のGIFで実装内容のアニメーションを見ることができます。
2022年 10月のニュースまとめ
2022年10月に起きた出来事についてまとめて紹介している記事です。
Isar 3.0 のリリースやRiverpod 2.0 のリリースの他、筆者の作成した記事等が紹介されています。
Flutterに関する動画
Reddi のクローンアプリ作成チュートリアル
Reddit のクローンアプリを作成するチュートリアル動画がRedditにて話題となっていました。
Flutter, Firebase, Riverpod 2.0 を利用して作成したチュートリアルとなっています。
Apple Watch + Flutter = No Problem! | FlutterVikings 2022
Apple Watch とFlutterの組み合わせについてのFlutter Vikings の講演の切り抜き動画です。
実装方法やスマホとの連携方法等が紹介されています。
Flutter大学メンバーによる記事
初心者 flutter_unity_widget 2022.2.0のpub.devを読む
Flutter x Unity でのアプリ作成に挑戦している体験談について書かれた記事です。
flutter_unity_widget パッケージのドキュメントを読み解くことで、 Flutter x Unityのアプリの実装に挑戦しています。
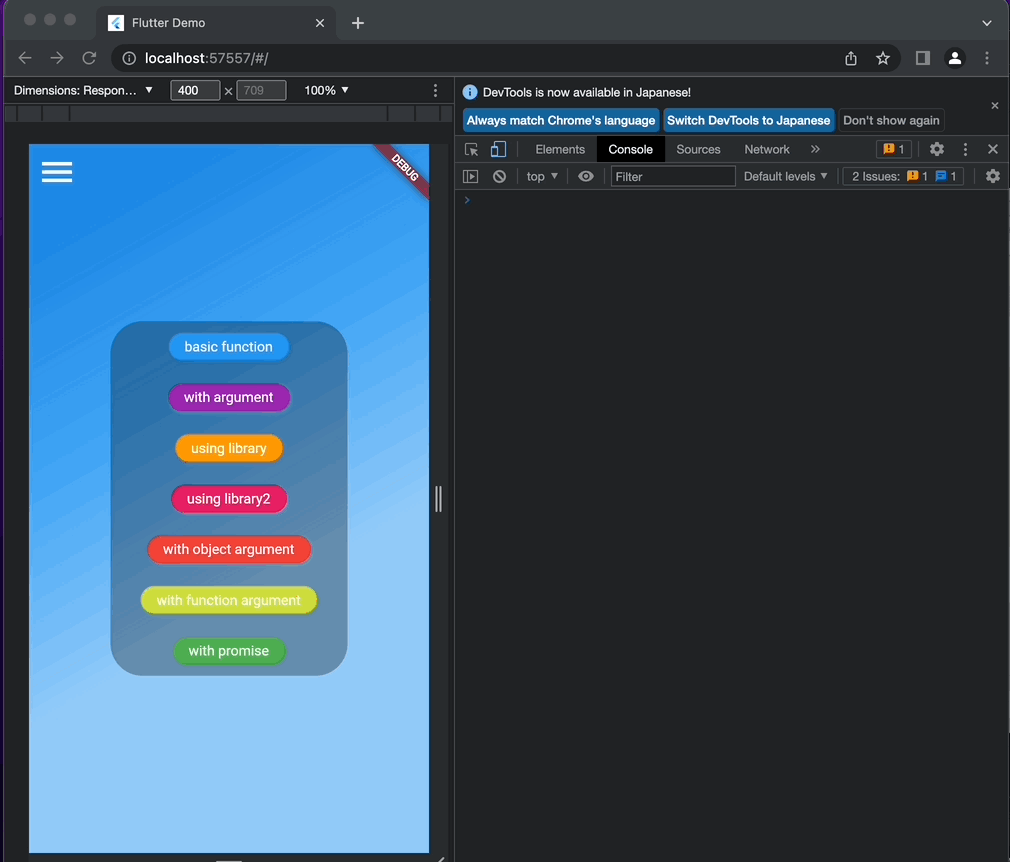
【Flutter Web】Javascriptを呼び出す (packages:js)
Flutter Web で javascript のコードを呼び出す方法について書かれた記事です。
外部のjsライブラリを呼び出す方法についても記載がされています。
こちらの記事について英語版の記事も作成されています。
[Flutter] 縦横スクロールできる表を作る
Flutter での縦横スクロールできる表の作り方について解説されている記事です。
シンプルな設定方法とTableとの組み合わせについて紹介されています。
【Flutter】なぜウィジェットの import 先に「material.dart」を選ぶのか
Flutterのウィジェットをインポートする際に選ぶmaterial.dartについて、
その選択理由を深堀りした記事です。
図を用いて、選択理由について詳細に解説されています。
【Flutter Widget of the Week #15】InheritedModelを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回はInheritedModelについての解説記事となっています。
【Flutter Widget of the Week #16】ClipRRectを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回は**ClipRRect**についての解説記事となっています。
【Flutter Widget of the Week #17】Heroを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回は**Hero**についての解説記事となっています。
仙人「弟子よ。Firestoreからランダムなドキュメントを取得することはできるかの?」
Firestore からランダムなドキュメントを取得する方法について書かれた記事です。
全県取得する方法ではないランダムなドキュメントを取得する方法について紹介されています。
週刊Flutter大学の記事
先週週刊Flutter大学に追加された記事は以下になります。
まとめ
本記事ではFlutterニュースとして、 2022年10月第4週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行いました。
この記事が、みなさんのFlutterアプリ開発の一助となれば幸いです。
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/10/24)
今週のFlutter ニュースの記事でした。
今週紹介した内容の中で、Apple Watch との組み合わせの動画がとても興味深かったです。
最近 Google もPixel Watch を リリースしましたし、 腕時計型デバイスはどんどん使う人が増えていくものだと思っています。
Flutter で腕時計型デバイスも同時開発できる、となったら、 Flutterの需要は一気に高まるのではないでしょうか。
今後のFlutter の公式サポートの動向に期待ですね。
しっかりと “Watch” していこうと思います。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。 ぜひぜひフォローをお願いいたします。