「Flutterの最新情報をキャッチアップしたい!」
そんなあなたに送る、 Flutterニュース 。
本記事ではFlutterニュースとして、2022年11月第1週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行います。
読むだけでFlutterの最新情報がキャッチアップできます。 ぜひ読んでみてください!
Flutter公式情報
Flutter 3.3.7 リリース!
Flutter のstable チャンネルにて、Flutter 3.3.5がリリースされました。
Hotfixes一覧によると今回のリリースでの修正点は以下となります。
Crédit Agricole puts customers first with Flutter
ポーランド最大のバンキングアプリを作成するのにFlutterが採択されたことについての、 解説、紹介動画がアップロードされました。
Flutter採択の理由等が動画内では紹介されています。
Flutterに関する話題
charts_painter 3.0.0 リリース !
カスタマイズ可能なチャートを利用可能にするパッケージ、charts_painter の3.0.0がリリースされました。
今回の変更で、チャートの棒にウィジェットを設定することが可能となったとのことです。
fubuntu
Ubuntu のデスクトップ環境を再現したエミュレータをFlutterで作成したとの投稿がRedditで話題となっていました。
エミュレーター内でのターミナルでのコマンド実行等が可能となっています。
flutter_advanced_boilerplate リポジトリ
Flutter のサンプルアプリのリポジトリについての投稿がReddit で話題となっていました。
様々なパッケージの組み合わせがなされており、 作成者の作成経験からくるノウハウが詰め込まれたリポジトリとのことです。 (リポジトリはこちら)
Flutterに関する記事
【Flutter】新しい状態管理パッケージを作ってみた
Provider のような状態管理パッケージを自作し、その内容について解説された記事です。
個別のウィジェットで管理する状態とアプリ全体で管理する状態それぞれに対し、 対応策が用意されているとのことです。
Flutter開発をマスターするための手引き 2022年版
Flutter での開発をするにあたり有用なサイトやリポジトリについてまとめて紹介している記事です。
記事内では、YouTube動画チャンネルやサイト、書籍が紹介されています。
新しいテンプレートでFlame のゲームを作成しよう
Flutter のゲームエンジン Flame を用いたアプリケーション作成のためのテンプレートを作成した、 との記事がRedditで話題となっていました。
Very Good CLI にて作成されたテンプレートが利用可能とのことです。
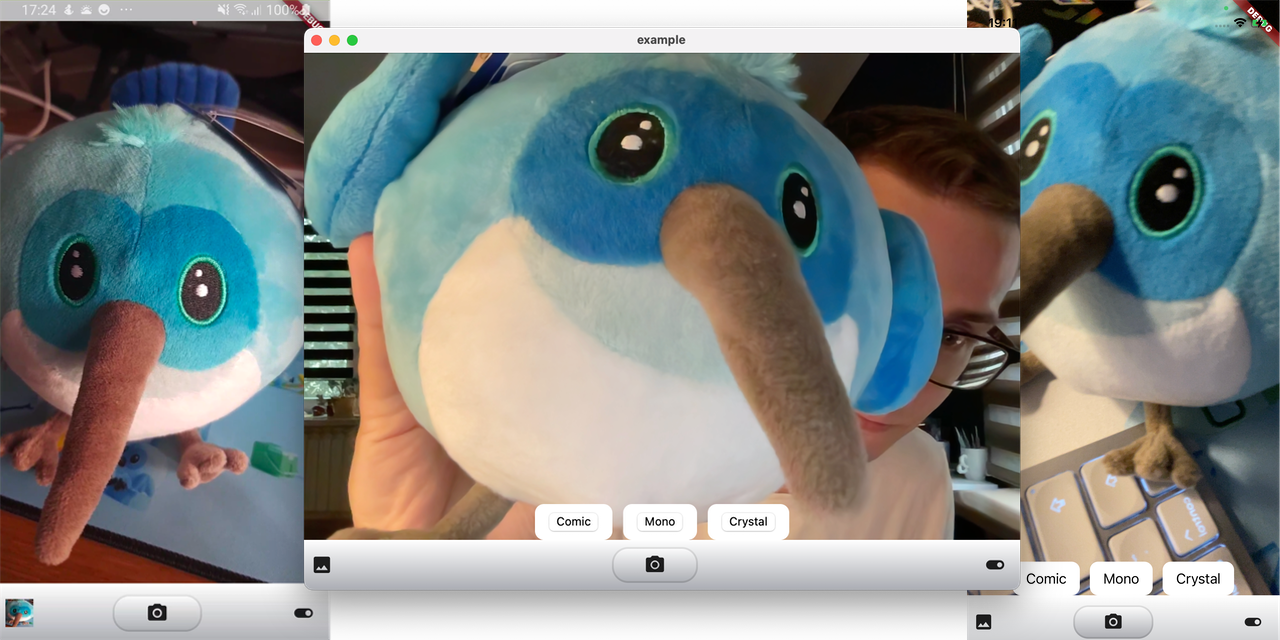
モバイル等のPlatform View
モバイル等でFlutter自体やパッケージで用意されていないUIを実装したい時に用いる、
PlatformViewの実装方法について解説された記事です。
iOSやAndroid, macOSでのPlatformView の実装方法について解説がなされています。
Flutter InAppWebView 6 プレリリース
Flutter で WebViewを利用するのに有用なプラグイン、flutter_inappwebview のバージョン6についての記事です。
Web や MacOSに対するサポートがなされたとのことです。
Flutter Web で Chrome 拡張を作成する方法
Flutter Web でGoogle Chrome の拡張アプリを作成する方法について書かれた記事です。
CodeMagic でのCI/CDの方法についても紹介がなされています。
DockerでのローカルテストでCIのコストを削減しよう
Docker でのローカルテストの実装方法について書かれた記事です。
macOSでのCIの実行でコストがかかる問題を解消する方法として紹介がなされています。
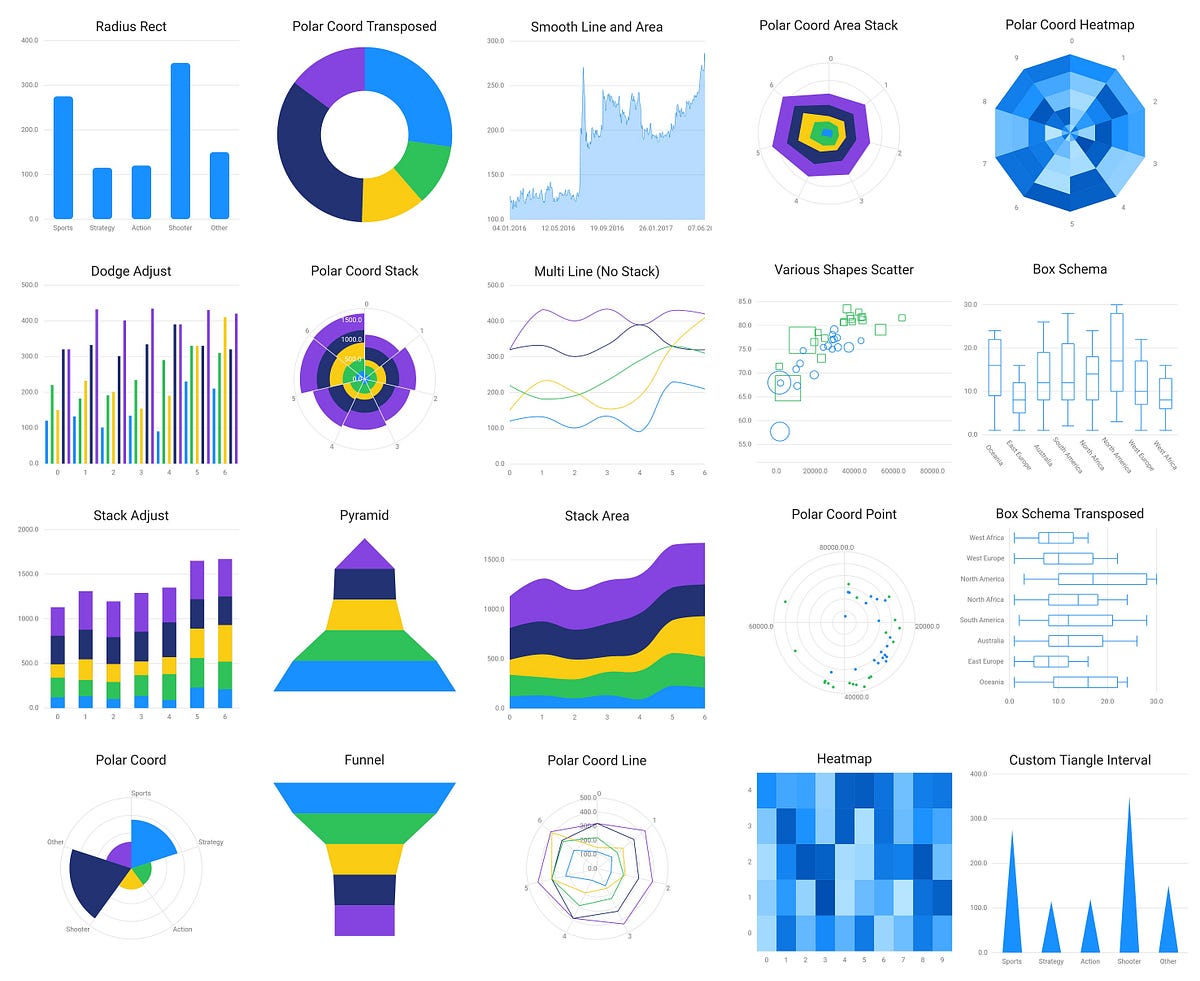
Flutterでのインタラクティブなチャートの作成方法
ユーザーの操作に対応可能なチャートの実装方法について紹介された記事です。
Graphic パッケージを利用した方法が紹介されています。
Flutter大学メンバーによる記事
【Flutter Widget of the Week #20】FittedBoxを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回はFittedBoxについての解説記事となっています。
【Flutter Widget of the Week #21】LayoutBuilderを使ってみた
Flutter 公式のウィジェット紹介動画シリーズ、Widget of the Week で 紹介されたウィジェットを、一つ取り上げて解説する記事です。
今回は**LayoutBuilder**についての解説記事となっています。
Readerが無くなった!
Riverpod 2.0 で削除されたReaderの型定義について、取り上げて紹介している記事です。
代替手段について、サンプルコードにて紹介がなされています。
週刊Flutter大学の記事
先週週刊Flutter大学に追加された記事は以下になります。
まとめ
本記事ではFlutterニュースとして、 2022年11月第1週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行いました。
この記事が、みなさんのFlutterアプリ開発の一助となれば幸いです。
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/11/7)
今週のFlutter ニュースでした。
今週はチャートについての投稿を2つ紹介しました。
Flutterでアプリを作成していてチャート(グラフ)を導入したい、という要望は度々出てくるものかな、と思います。
自分も昨年個人開発したアプリケーションで折れ線グラフをパッケージを利用して作成した記憶があります。
(余談ですが、今回久しぶりに利用していたcharts_flutterパッケージを確認したら、ディスコンになっていました。)
pub.dev でchartと調べると数多くのチャート用パッケージがヒットするので、 どれを選んでいいのか迷うところだと思います。
それぞれのパッケージにどのような利点があるのかについて、 いつか全部比較してみた記事を作成したいものですね。
ちょっと時間がかかりそうなので、気長に待っていただければと思います。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。 ぜひぜひフォローをお願いいたします。