そんなあなたに送る、 Flutterニュース 。
本記事ではFlutterニュースとして、2022年4月第2週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行います。
読むだけでFlutterの最新情報がキャッチアップできます。 ぜひ読んでみてください!
Flutter公式情報
MyDash: It’s not just one big build method anymore! | Learning to Fly
初心者がFlutterのアプリケーション作成を通してFlutterについて学んでいく公式の動画シリーズ、Learning to Fly が更新されました。
今回のテーマはWidgetの分割と、ファイル構成、デバッグの仕方についてです。 先輩エンジニアとの対話形式で学んでいく姿が見られます。
Flutterに関する話題
Dependabot の Flutter/Dartに対するベータサポートの開始
使用しているパッケージの依存関係を自動で確認し、 必要に応じてその更新を行ったプルリクエストを送ってくれるDependabotが、 Flutter/Dartに対応しました。
現状はGitHubからのパッケージには対応しておらず、
pubのパッケージのみ対応しているとのことです。
zwidget パッケージ
Widgetを重ね合わせて3次元の見た目にするパッケージ、 ZWidgetがRedditで話題となっていました。
Flutterで3次元の要素を実装したり、 立体的な見た目のテキストやアイコンを実装するのに良さそうです。
Stockholm パッケージ
Desktop アプリケーション向けにデザインされたUIを作成できるパッケージ、StockholmがRedditで話題になっていました。
ServerpodのUIを作成する中で作成したパッケージとのことです。
Flutterに関する記事
【個人開発】Flutter webでLINEグルチャメンバーの子どもの顔と名前がわかる「かおなまいっち」というサービスを作った話
Flutter Web でのサービスのリリース体験談です。
開発にあたって使用した技術の紹介や、 使っていて良かった点、辛かった点が紹介されています。
Flutter Animationの裏側
Flutterのアニメーションについて深く掘り下げた記事です。
内部コードのリーディングを通して、 アニメーションの仕組みについて解説されています。
Flutterのローカルデータベースの紹介
Flutterで使われるローカルデータベースを列挙し、 それぞれの特徴についてまとめた記事です。
ローカルデータベースの選定する際に有用です。
FlutterアプリケーションをシームレスにWindowsに統合する方法
FlutterでWindows向けのアプリケーションを作成するのに有用なパッケージを紹介している記事です。
Fluent UI や、window_manager等、UI面に着目しての紹介となっています。
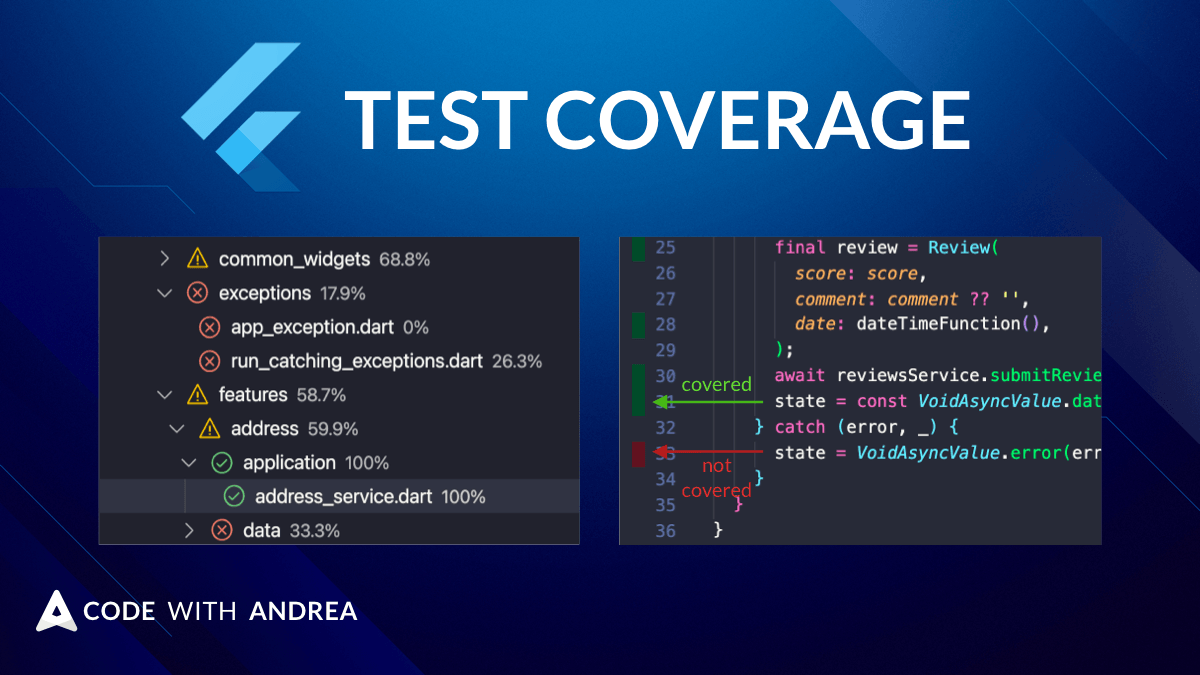
VSCodeでFlutter テストカバレッジレポートを生成、解析する方法
Flutterでのテストのカバレッジレポートの取得方法についての記事です。
カバレッジとは、プロジェクトの中のテスト可能なコードが
どれだけテストされたかを割合で表したものです。
flutter test --coverageを使用したカバレッジの取得方法や、
VSCodeの拡張機能を利用して、カバレッジを見やすくする方法について書かれています。
なぜFlutterは速いのか?
Flutterが何故速いのか、をテーマに、 3つの記事でその理由についてをまとめた記事が紹介されています。
Flutter内部の処理について、 3つのツリーの話のような基本的な部分から丁寧に解説されています。 Flutterの内側を学びたい際に有用な記事でした。
GraphQL Flutter + Flutter Hooks
GraphQL Flutter パッケージの5.1.0がリリースされました。
このアップデートで、Flutter Hooksとの連携ができるようになったそうです。 記事ではこの基本的な使い方が端的に解説されています。
Dart/FlutterでのFutureOrとは何か?
Future
データベースを用いた具体例で、使用例を解説されています。
Flutterに関する動画
Flutter上に構成されるゲームエンジン、Flame エンジン
Flutterで2Dのゲームを遊べるようにするパッケージ(ゲームエンジン)である Flameについての動画です。
Flameの紹介と、簡単な使い方について、動画にまとめられています。
Flutter大学メンバーがリリースしたアプリ
わらびアクセサリー 個人アクセサリー製品の紹介アプリ
かわさんによって、 個人アクセサリー製品の紹介アプリ、『わらびアクセサリー』がリリースされました!
昆虫をモチーフにして制作されたアクセサリーを、画像で紹介するアプリとなっています。
アプリリリースもすごいですが、 紹介されているアクセサリーがまるで本物かと見間違えるくらいのクオリティで、 とても素敵です。 ぜひダウンロードして見てみてください。
Flutter大学メンバーによる記事
FlutterとFIrebaseでCRUDできるデモアプリ作ってみた。
FlutterとFirebaseを使用しての、 追加や削除、編集ができるアプリケーションの作成について書かれた記事です。
Firebase のデータ構成から使用したパッケージ、サンプルコードが紹介されています。
【Flutter】Windows Desktop アプリのビルド方法と開発環境の構築
Windows でのFluttterの環境構築から、Windows アプリのビルド方法まで書かれた記事です。
最近開始したFlutterのWindowsに対するサポートを早速利用してみた記事となっています。
【Flutter】最速で Flutter Web を Cloudflare Pages にデプロイする
Flutter Web × Cloudflare Pagesの解説記事です。
特定のブランチにPushした際に自動でデプロイするための GitHubやCloudflare Pages の設定について、 スクリーンショットや図を用いて詳細に解説されています。
【Flutter】geoflutterfireという範囲内の座標のみを取得する神パッケージの紹介
geoflutterfire パッケージを紹介し、範囲内の座標のみを取得する方法について書かれた記事です。
スクリーンショットやサンプルコードを用いて、 座標の取得の仕組みについて丁寧に解説されています。
【Flutter】コマンド一発でスプラッシュ画面を実装する【flutter_native_splash】
Flutterのスプラッシュ画面の実装方法について書かれた記事です。
ただアイコン画像を表示する方法だけでなく、 Android と iOSでの位置調整の仕方や、 ダークモードの指定の仕方まで、詳細に解説されています。
【Flutter】初期化が終わるまでスプラッシュ画面を表示したい【flutter_native_splash】
初期化処理が終わるまでスプラッシュ画面を表示し続ける方法について解説された記事です。
対策前と後の動作の変化を、サンプルコードやgifを用いて丁寧に解説されています。
Flutter だけど GitHub リポジトリ名にハイフンを使いたい
Flutterでハイフン区切りのディレクトリ名を使う方法について書かれた記事です。
Flutterでのディレクトリ名を ハイフン区切りにするのか、アンダーバー区切りにするのかは、好みで分かれる部分です。 記事では、ハイフン区切りにした方が良い理由について記載されています。
Flutter逆引き辞典の追加ページ
先週の追加ページは以下になります。
- Stringをenumに変換したい
- Containerから画像がはみ出ないようにしたい
- ダイアログ上でページ遷移したい
- GoogleDriveに保存した動画を再生したい
- IconButtonのPaddingを取り除きたい
- ぼのぼのをつくりたい
- 音声波形をみたい
週刊Flutter大学の記事
先週週刊Flutter大学に追加された記事は以下になります。
まとめ
本記事ではFlutterニュースとして、 2022年4月第2週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行いました。
この記事が、みなさんのFlutterアプリ開発の一助となれば幸いです。
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/4/11)
昨日4/10に第8期の共同開発のキックオフミーティングがZoomで開かれました。 キックオフではアイデアのプレゼンテーションが行われました。
どれも素敵なアイデアで、参加したくなるものばかりでした。
特徴的だったのは、パッケージやFlutter Webの開発のような、 モバイルではないアイデアが持ち寄られたことです。
Flutterの進化により、共同開発の幅もどんどんと広がってきているな、と感じました。
キックオフミーティングのアーカイブ動画の確認や、 共同開発への参加は、Flutter大学のコミュニティプラン以上の会員であれば、 可能となります。
興味のある方はぜひ覗いてみてください。
Flutter大学への入学はこちらから。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。