そんなあなたに送る、 Flutterニュース 。
本記事ではFlutterニュースとして、2022年4月第4週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行います。
読むだけでFlutterの最新情報がキャッチアップできます。 ぜひ読んでみてください!
Flutter公式情報
Flutter 2.10.5 リリース
Flutter のバージョン2.10.5 が Stable チャンネルにてリリースされました。
こちらによると、Flutter Web でのデバッグで変数が現れない問題が解消された、とのことです。
Flutter Puzzle Hack 結果発表!
今年始めに開催されたFlutterのハッカソン、Flutter Puzzle Hackの結果が発表されました。
Tweet内リンクから各賞の受賞作品、優秀作品を見ることができます。
Flutterに関する話題
Flutter + Flame + Steam
ゲーム配信プラットフォームであるSteamとFlutter, Flameを連携させる パッケージの紹介の投稿がRedditで話題になっていました。
モバイルだけでなくデスクトップ向けゲームもFlutterで作る時代が来るかもしれないですね。
Sprite Widget パッケージ
Flutterで複雑なアニメーションや2D ゲームを作るパッケージとして、 Sprite Widget が話題となっていました。
Game Engineとしては Flame が有名ですが、 こちらはServerpodがスポンサーについており、選択肢になってきそうです。
State Machine BloC パッケージ
bloc の拡張としてのパッケージ, state_machine_bloc がReddit上で話題になっていました。
State Machineを利用することにより、バグの削減、メンテナンス性の向上ができるとのことです。
Flutterに関する記事
Go Router とProviderを利用した認証フロー
Go_RouterとProviderを使って認証フローを実装しよう、という記事です。
認証されていない時のログイン画面へのリダイレクトを実装する、 具体的なコードが記載されています。
Null Safetyに関する最低限の手引き
Null Safety について、シンプルにまとめられた記事です。
なぜNull Safetyが必要なのか、という点から具体的な使用例までしっかりとまとめられています。
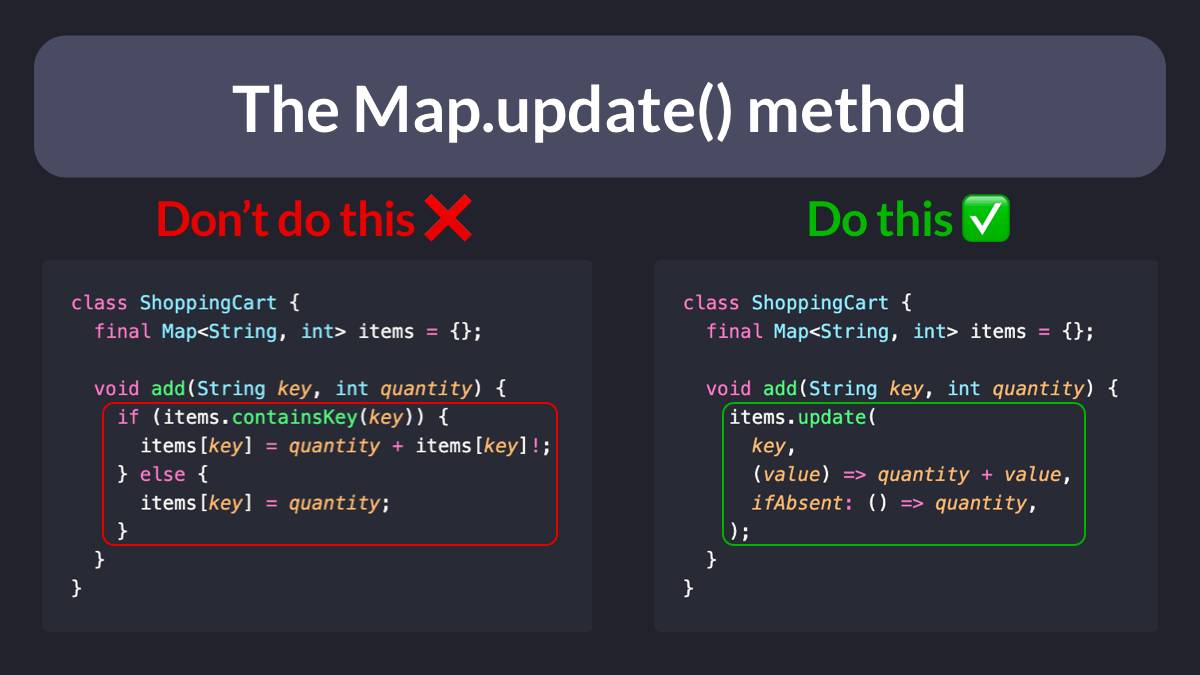
Dartでmap の キーと値のペアを更新する方法
Dart でMapのインスタンスに対し、 値を持つキーだけ値を更新する方法について書かれた記事です。
Mapのupdateメソッドの使い方を解説しています。
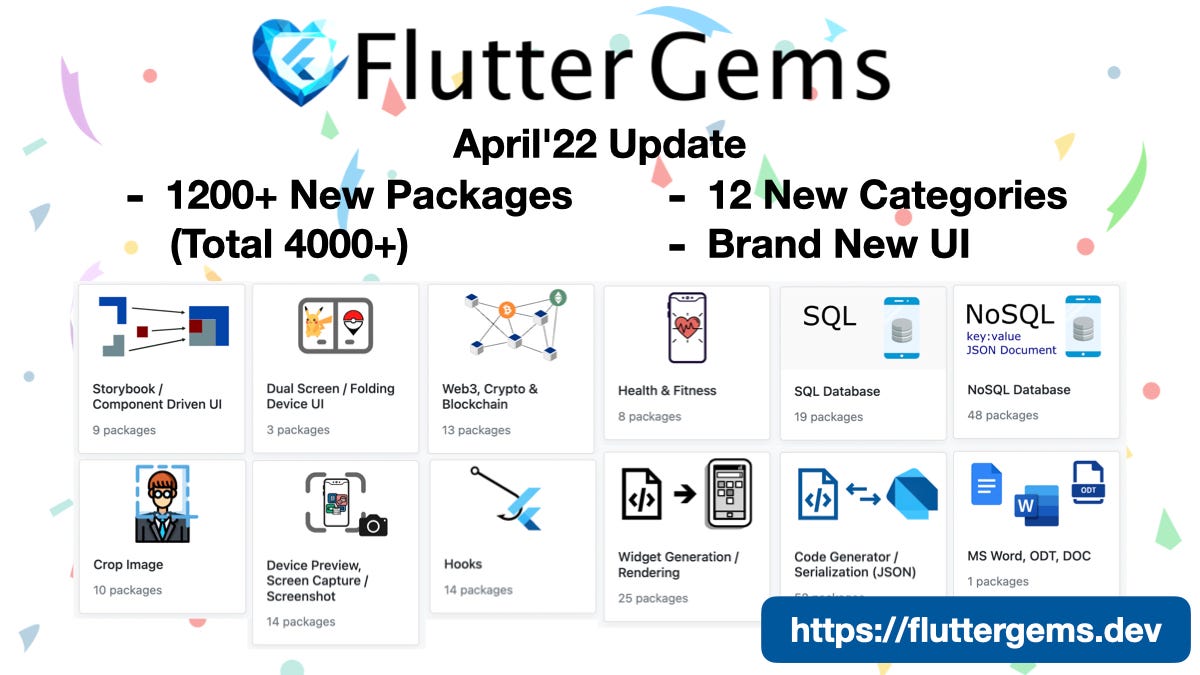
Flutter Gems アップデート
Flutter Gems というFlutterのパッケージ紹介サイトが4/22にアップデートされました。 アップデート内容を解説した記事となります。
1200以上のパッケージが追加され、カテゴリ分けも増えるとのことです。
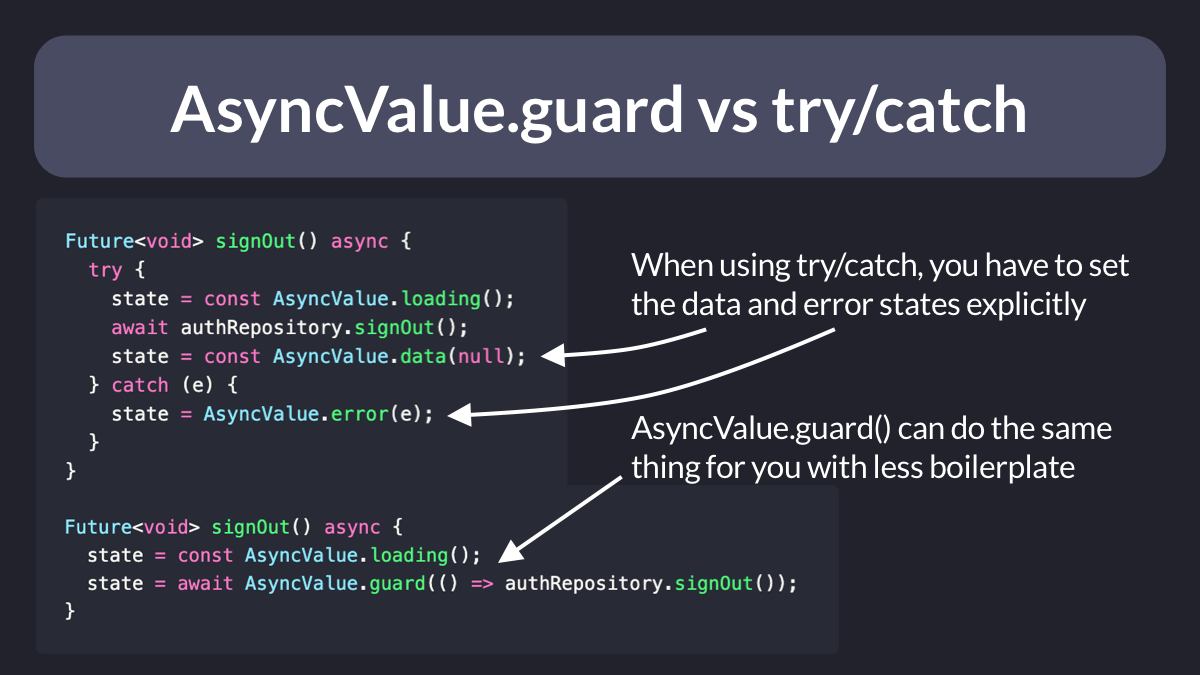
StateNotifier のサブクラス内ではtry-catchよりもAsyncValue.guardを使おう
AsyncValue.guardの紹介記事です。
簡単な例を通し、try - catchでAsyncValue error を取り扱うより コードを短く済ませることができる、ということが解説されています。
Flutter アプリケーションでGlobalなテーマの定義方法
FlutterでThemeをどうやって反映するか、について解説された記事です。
ボタンやテキストなど様々な部品に対して、 Themeで外見を設定していく方法が書かれています。
ボイラープレートなコードを削減する、GraphQLのコードジェネレータを使おう
Graph QL の コードジェネレーターについて書かれた記事です。
Graph QL コードジェネレーターの紹介と、 最近あったアップデートによる機能向上について書かれています。
Flutter アプリをFirebase App distribution に GitHub Actions を使って
デプロイする方法
Firebase App distribution にFlutter アプリを GitHub Actions を使って デプロイする方法について書かれた記事です。
main ブランチ に push した時に、 自動的にFirebase App distribution を通してAndroid アプリを 配布する方法が書かれています。
Flutter大学メンバーがリリースしたアプリ
Guitar Scale Finder ギター用スケール確認アプリ
sekitatsさんにより、ギター用スケール確認アプリ、『Guitar Scale Finder』 がリリースされました!
ギターソロを考える際に重要になってくるスケール(音階)について、 ギター上でどこにどの音が位置しているか、ひと目でわかるようにしているアプリです。
各キーに対して様々な種類のスケールが用意されており、 このアプリにて網羅的に確認することが可能です!
Flutter大学メンバーによる記事
DartのStreamをFirebaseで使う?
Stream , Provider ,Firebase を使ったサンプルアプリのコードを紹介した記事です。
コード内にコメントで解説をつけて、サンプルアプリの作り方を解説されています。
新規Flutter Project main.dart書き換え用 VSCode向け Snippet (スニペット)
VSCode 向けの Snippets について紹介した記事です。
新規でFlutter を立ち上げた際にmain.dart のコメントを消したり、書き換えたりの面倒臭さを、 このSnippet(辞書登録のようなもの)を導入することで、解消することができます。
FlutterにOpenApiを入れて、api開発を楽にしよう。
Flutter にOpenApiを導入する方法について解説された記事です。
バックエンドとしてFirebaseを使う方が多いかと思いますが、 自作のバックエンドを導入する際に有用なOpenApiの導入方法について、 丁寧に解説されています。
Flutter大学の勉強会では、こちらの記事をベースに導入のライブコーディングが行われました。 アーカイブ動画はFlutter大学のコミュニティプラン以上のメンバーなら視聴可能です。
Flutter大学への入会は以下のリンクから。
【Flutter】選択ダイアログでエラーが出るときはSimpleDialogを使おう
選択ダイアログを使う際のエラーの解消方法について書かれた記事です。
解決策であるSimpleDialogの利用方法について、 解説とサンプルコードが記載されています。
【Flutter】カスタムフォントの導入方法
Flutterでのカスタムフォントの使用方法について解説された記事です。
記事内で各フォントの検証用のアプリが紹介されており、 このアプリでフォント、フォントウェイトに対する見え方の確認ができます。
【Flutter】リストの要素を横にスライドさせたい(iPhoneのメール的な)[2022/04/20時点]
リストビューの要素をスライドできるようにする方法について解説している記事です。
flutter_slidable パッケージを利用した方法について解説されています。
Dart&Flutterのコードを改善する42の簡単な方法
Dart/Flutterのコードを書く際に便利な役立ち情報を42個紹介している記事です。
英語の6つの元記事をコメント付きで一つの記事にまとめられています。
【Flutter】4つの多言語化パッケージを試してみた【徹底比較】
Flutter の多言語化パッケージを4つ比較している記事です。
4つのパッケージを実際に利用された上で、 各パッケージの特徴を表にしてまとめています。
Flutter逆引き辞典の追加ページ
先週の追加ページは以下になります。
- 少しずつ進んでいくWidgetを作りたい
- ボタンの文字色を見やすくしたい
- 重い処理でもUIの動きを止めたくない
- 長さの最大値を制限したい
- 郵便番号から住所を補完したい
- 複数選択できるタグをつくりたい
- Widgetを自由に動かしたい
週刊Flutter大学の記事
先週週刊Flutter大学に追加された記事は以下になります。
まとめ
本記事ではFlutterニュースとして、 2022年4月第4週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行いました。
この記事が、みなさんのFlutterアプリ開発の一助となれば幸いです。
Flutterを一緒に学んでみませんか? Flutter エンジニアに特化した学習コミュニティ、Flutter大学への入会は、 以下の画像リンクから。
編集後記(2022/4/25)
4/23の土曜日にFlutter大学で月1で開催されているオフ会、 通称UTAGEが開かれました!
ゲームをしたり、粉ものを焼いて食べたり、 とても楽しい時間を過ごせました。
インターネットのオフ会自体、初めて参加したのですが、 やはりネット上で会うのと実際に会うのは違いますね。
とてもいい経験になりました。
今後も定期的に参加していきたいと思います!
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。