font_awesome_flutter ? どんなパッケージなんだろう?

Material Icon にないアイコンを実装したいわ!
本記事はそんな疑問、要望にお答えします。
Material Icon にないアイコンを使用可能にするパッケージ、
font_awesome_flutter パッケージを紹介します。
簡単に、様々なアイコンを実装可能です。
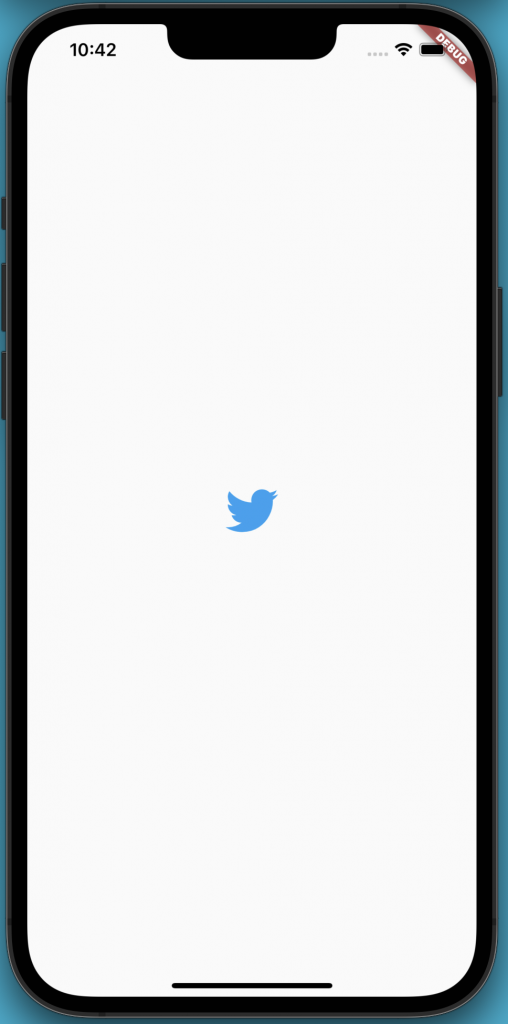
例えば以下のようにTwitterのアイコンも実装できます。

ぜひ本記事を読んで使い方を学んでみてください!
基本的な使い方
準備
まず準備として、パッケージのインストールと、
Dartファイルへのインポート文の追加を行います。
パッケージのインストール
CLI(macならターミナル)で、自分のプロジェクトのルートにて
以下のコマンドを実行しパッケージをインストールします。
flutter pub add font_awesome_flutterパッケージのインポート
実装したいDartファイルの上部に以下のインポート文を追加し、
パッケージをインポートします。
import 'package:font_awesome_flutter/font_awesome_flutter.dart';実装
実装方法について解説します。
アイコンを使用したい場所にFaIcon ウィジェットを配置し、
ウィジェットの第一引数として、FontAwesomeIcons.~を設定します。
FaIcon(FontAwesomeIcons.solidAddressBook),
色と大きさの設定
FaIcon ウィジェットのプロパティで、size,colorをそれぞれ設定することで、
大きさと色を設定することが可能です。
FaIcon(
FontAwesomeIcons.twitter,
size: 50,
color: Color(0xFF1DA1F2),
),
まとめ
本記事では、Material Icon にないアイコンを使用可能にするパッケージ、
font_awesome_flutter パッケージを紹介しました。
いかがだったでしょうか?
font_awesome_flutterパッケージにて利用できるアイコンは、
フリーの、商用利用可能なアイコンとなります。
是非利用して、あなたのアプリをおしゃれにしてみてください!
本記事があなたのアプリ開発の一助となれば幸いです。
編集後記(2022/8/25)
font_awesome_flutterパッケージの紹介記事でした。
font_awesome_flutterで実装できるアイコンの中に、
企業ブランドのアイコンが含まれているのが、とても良い点だと思っています。
こちらの公式ページを見るだけでも様々なアイコンが用意されていて、
とても楽しいです。
時間があるときに見てみることをオススメします。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。
記事の更新情報はFlutter大学Twitterにて告知します。
ぜひぜひフォローをお願いいたします。