Column ってよく使うけれど、縦に並べるだけじゃないのかな?

各プロパティの設定でどんな影響があるのか知りたいわ!
本記事ではそんな疑問、要望にお答えします。
Flutterで度々使用する Column の使い方について解説します。
Columnに用意されているプロパティを変化させた時にどんな挙動を示すのか知ることができます。
触って確認できるDartPadも用意しているので、ぜひ読んでみてください!
Column の基本的な使い方
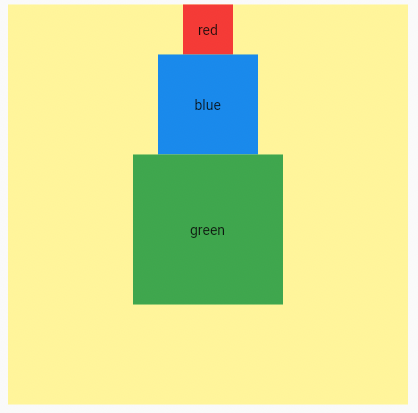
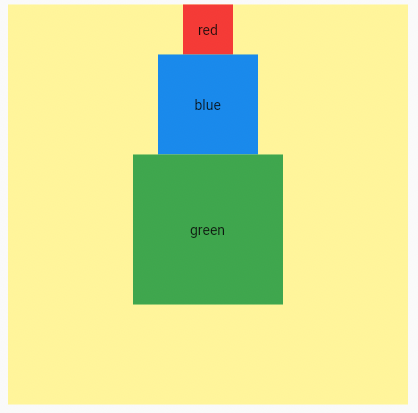
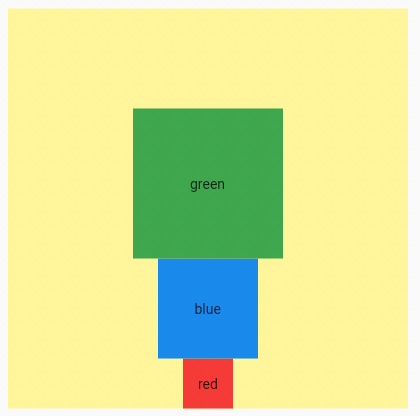
Columnの基本的な使い方です。
children プロパティに複数のWidgetを設定することで、
設定したWidgetを縦に並べることができます。
Column(
children: [
Container(
width: sizeRed,
height: sizeRed,
color: Colors.red,
child: const Center(child: Text('red')),
),
Container(
width: sizeBlue,
height: sizeBlue,
color: Colors.blue,
child: const Center(child: Text('blue')),
),
Container(
width: sizeGreen,
height: sizeGreen,
color: Colors.green,
child: const Center(child: Text('green')),
)
],
),
簡単に縦に並べて配置できるので、画面レイアウトの基本のWidgetとして用いられます。
Column の各プロパティについて
本章では、Columnの各プロパティについて、設定によりどんな違いがあるのか紹介します。
DartPad
各プロパティについて、実際に変更すると、どうレイアウトが変わるのか、
触って確かめることのできるDartPadを作成しました。
本記事を読みながら、自分でもぜひ触って検証してみてください。
mainAxisSize プロパティ
mainAxisSize プロパティについて解説します。
このプロパティに設定できるのはMainAxisSizeで、これは以下の2つの値のenumとなっています。
MainAxisSize.maxMainAxisSize.min
MainAxisSize.max
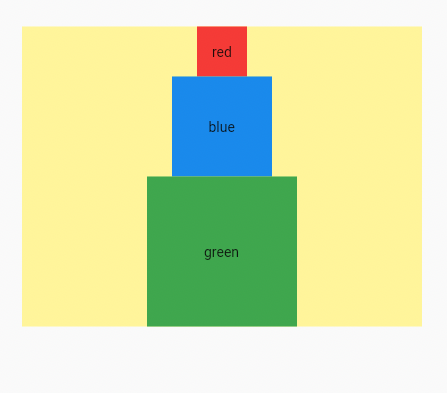
MainAxisSize.maxは、Column のchildrenで埋まった領域に対する
残りの領域を縦方向に最大化するプロパティです。
例えば、最大400の高さのContainerのうち、Column のchildrenが300専有していたとしたら、
残りの領域の100をフルに使ってスペースを取ろうとします。

次のminと比較するとわかりやすいので、minの場合を確認しましょう。
MainAxisSize.min
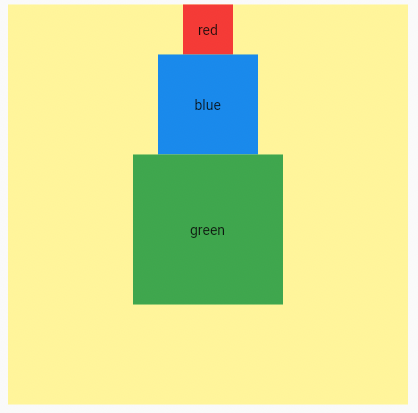
MainAxisSize.minは、Column のchildrenで埋まった領域に対する
残りの領域を縦方向に最小化するプロパティです。
例えば、最大400の高さのContainerのうち、Column のchildrenが300専有していたとしたら、
残りの領域の100を最小化するため余りのスペースはなくなります。

mainAxisAlignment プロパティ
main プロパティについて解説します。AxisAlignment
このプロパティに設定できるのはMainAxisで、Alignment
これは以下の6つの値のenumとなっています。
MainAxisAlignment.startMainAxisAlignment.centerMainAxisAlignment.endMainAxisAlignment.spaceAroundMainAxisAlignment.spaceBetweenMainAxisAlignment.spaceEvenly
MainAxis (Columnの場合縦方向)のAlignment(配置)に関するプロパティです。
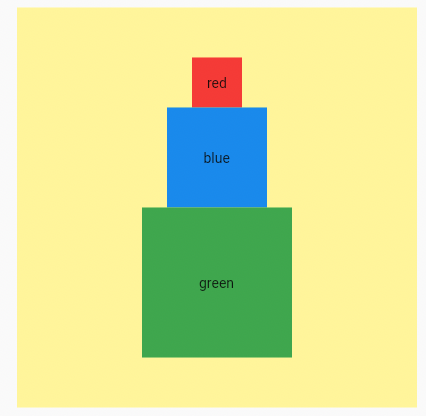
MainAxisAlignment.start
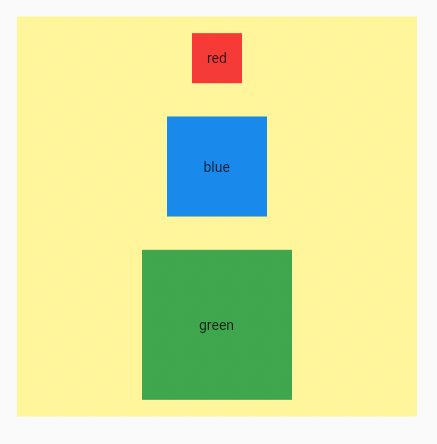
MainAxisAlignment.start は縦並びの最前の位置から順に詰めてchildrenのWidgetを配置する設定となります。

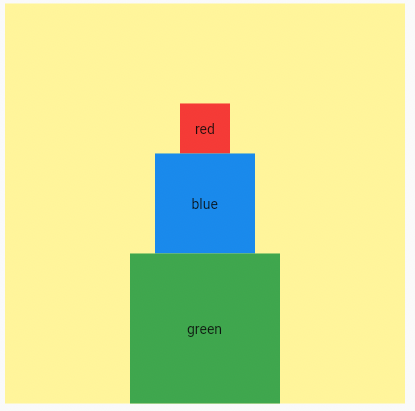
MainAxisAlignment.center
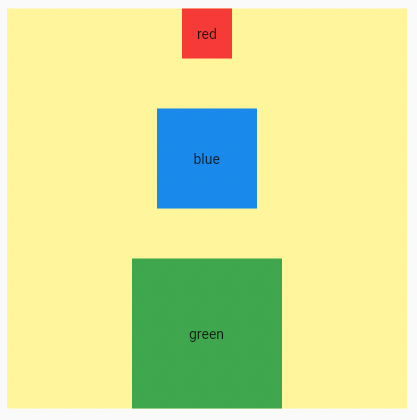
MainAxisAlignment.center は縦並びの中央に詰めてchildrenのWidgetを配置する設定となります。

MainAxisAlignment.end
MainAxisAlignment.endMainAxisAlignment.endchildrenのWidgetを配置する設定となります。

MainAxisAlignment.spaceAround
MainAxisAlignment.spaceAroundchildrenのWidgetの上下に均等にスペースを配置する設定となります。

MainAxisAlignment.spaceBetween
MainAxisAlignment.spaceBetweenchildrenのWidgetの1番最初と最後を端に配置し、
残りのWidgetをスペースが同じ大きさになるように配置する設定となります。

MainAxisAlignment.spaceEvenly
MainAxisAlignment.spaceEvenlychildrenのWidgetを残りのスペースが同じ大きさになるように配置する設定となります。

crossAxisAlignment プロパティ
cross プロパティについて解説します。AxisAlignment
このプロパティに設定できるのはCrossAxisで、Alignment
これは以下の5つの値のenumとなっています。
CrossAxisAlignment.startCrossAxisAlignment.centerCrossAxisAlignment.endCrossAxisAlignment.stretchCrossAxisAlignment.baseline
CrossAxis (Columnの場合横方向)のAlignment(配置)に関するプロパティです。
最後のCrossAxisAlignment.baselineはColumnの場合影響ないため、
残りの4つについて解説を行います。
CrossAxisAlignment.start
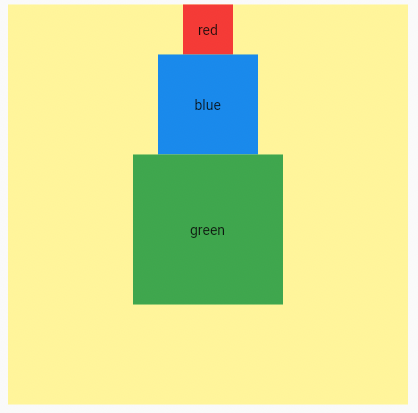
CrossAxisAlignment.start は横方向の最初の位置(デフォルトは左)に寄せてchildrenのWidgetを配置する設定となります。

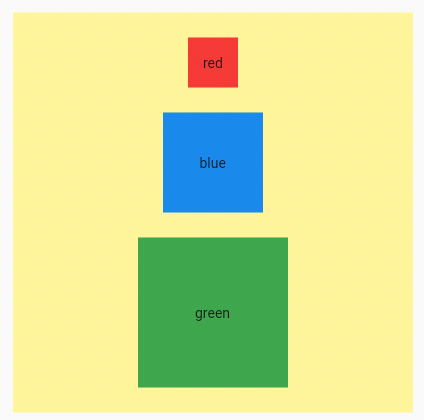
CrossAxisAlignment.center
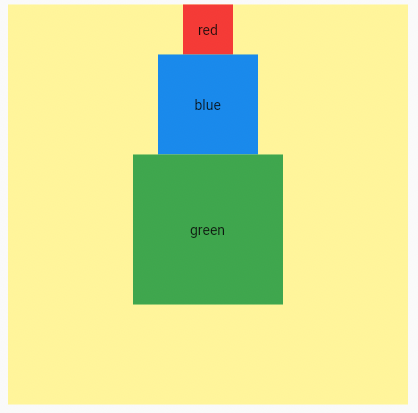
CrossAxisAlignment.center は横方向の中央に寄せてchildrenのWidgetを配置する設定となります。

CrossAxisAlignment.end
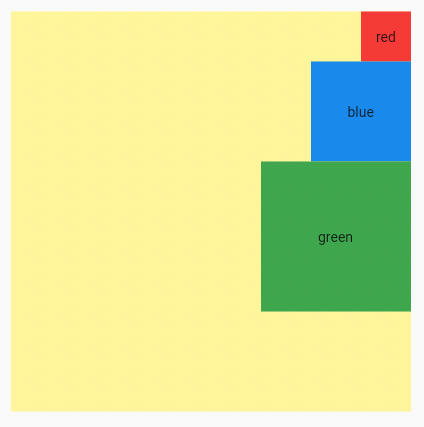
CrossAxisAlignment.end は横方向の最後の位置(デフォルトは右)に寄せてchildrenのWidgetを配置する設定となります。

CrossAxisAlignment.stretch
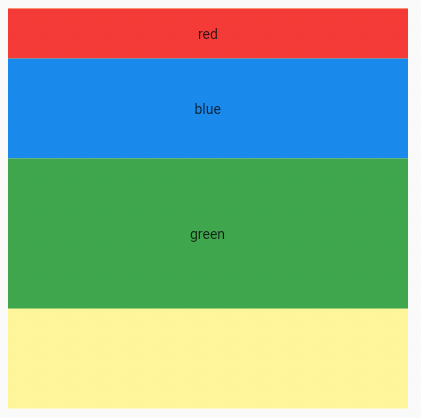
CrossAxisAlignment.stretch はchildrenのWidgetを可能な限り横方向に拡張して配置する設定となります。

verticalDirection プロパティ
verticalDirection プロパティについて解説します。
このプロパティに設定できるのはVerticalDirection
これは以下の2つの値のenumとなっています。
VerticalDirectionVerticalDirection
Widgetの配置方向を管理するプロパティとなります。
VerticalDirection
VerticalDirectionVerticalDirectionchildrenのWidgetを上から下へ配置する設定となります。

VerticalDirection
VerticalDirectionVerticalDirectionchildrenのWidgetを下から上へ配置する設定となります。

MainAxisAlignment.startの開始位置も上から下へ変更となります。
textDirection プロパティ
textDirection プロパティについて解説します。
このプロパティに設定できるのはTextDirection
これは以下の2つの値のenumとなっています。
TextDirectionTextDirection
TextDirection
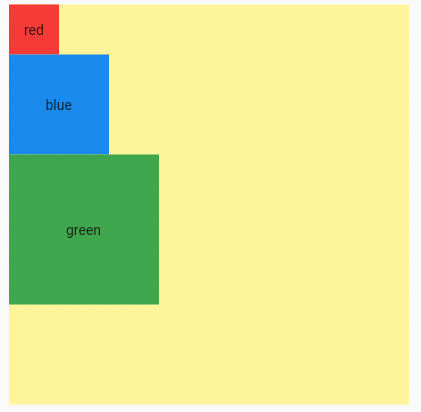
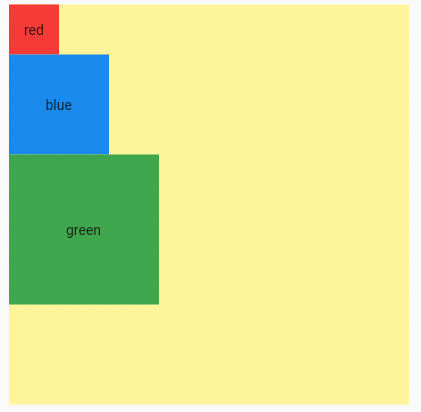
TextDirectionTextDirectionchildrenのWidgetを横方向の開始位置を左に設定する設定となります。
TextDirectionCrossAxisAlignment.startを設定した場合の画像

TextDirection
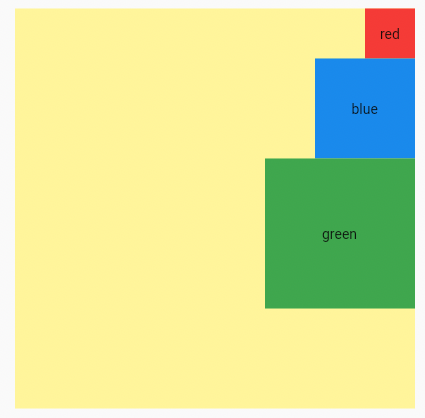
TextDirectionTextDirectionchildrenのWidgetを横方向の開始位置を右に設定する設定となります。
TextDirectionCrossAxisAlignment.startを設定した場合の画像

まとめ
Flutterで度々使用する Column の使い方について解説しました。
Columnに用意されているプロパティを変化させた時にどんな挙動を示すのか紹介しました。
いかがだったでしょうか?
本記事でプロパティでできることは列挙しましたので、
カタログのように使って自分のアプリのレイアウトに役立ててもらえればと思います。
本記事があなたのアプリ開発の一助となれば幸いです。
編集後記(2022/6/10)
6月も気がつけば10日が経ち、関東は梅雨入りが発表されましたね。
雨は余りすきではないので、この時期は少し憂鬱となります。
早く梅雨が開けて、楽しい夏が来てほしいものです。
あなたは梅雨について、どう思いますか?
よければぜひ感想をお知らせください。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。
記事の更新情報はFlutter大学Twitterにて告知します。
ぜひぜひフォローをお願いいたします。