そんなあなたに送る、 Flutterニュース 。
本記事ではFlutterニュースとして、2022年5月第3週に話題になったFlutter関連の情報や、 アップされた記事、YouTube動画の紹介を行います。
読むだけでFlutterの最新情報がキャッチアップできます。 ぜひ読んでみてください!
Flutter公式情報
Flutter 3.0.1 アップデート
Flutter 3が先々週にリリースされたばかりですが、 新しいアップデート、3.0.1がリリースされました。
こちらによると、テキストに放射状のグラデーションを設定した際に、 想定通りに描画されない不具合が解消された、とのことです。
Flutterで独自のゲームを作ろう
Google I/O 2022で発表された Flutter Casual Game Toolkitに、 テンプレートアプリの紹介、解説動画が追加されました。
こちらについて、週刊Flutter大学でも記事を出しています。 併せてご確認ください。
Flutterに関する話題
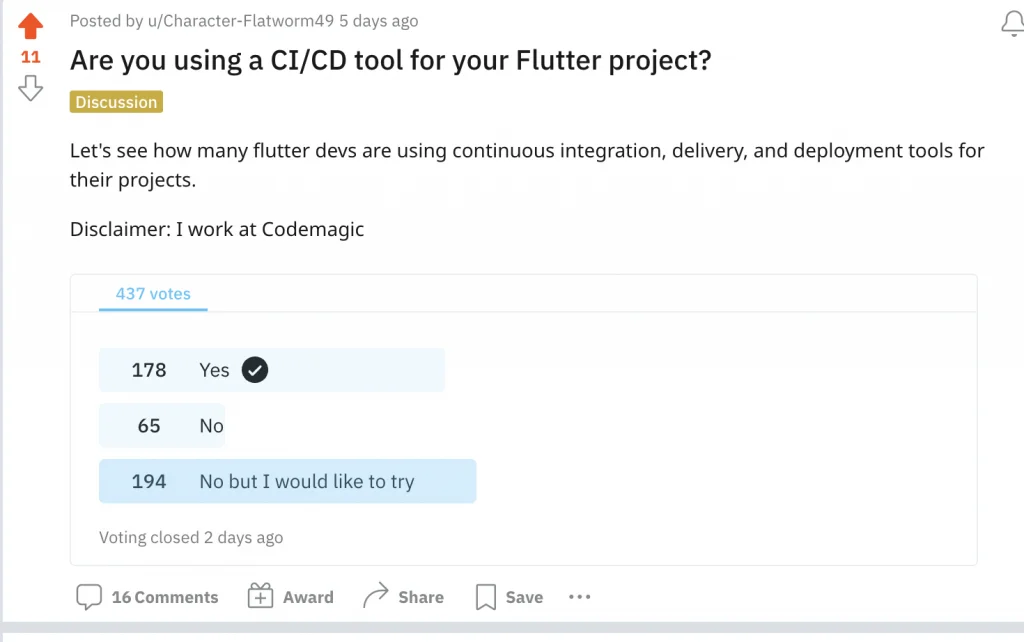
CI/CD ツールを使用しているかについてのアンケート

RedditでのFlutterでCI/CDを使っているか?のアンケートの投稿がありました。
約4割が使っている、とのことでした。
関連した話題として、先週、Flutter大学内の共同勉強会にて、 『明日から構築できるFlutter CI入門』というテーマの勉強会が開かれました。
アーカイブ動画はFlutter大学の有料会員ならいつでも視聴可能です。 Flutter大学への入会はこちらから。
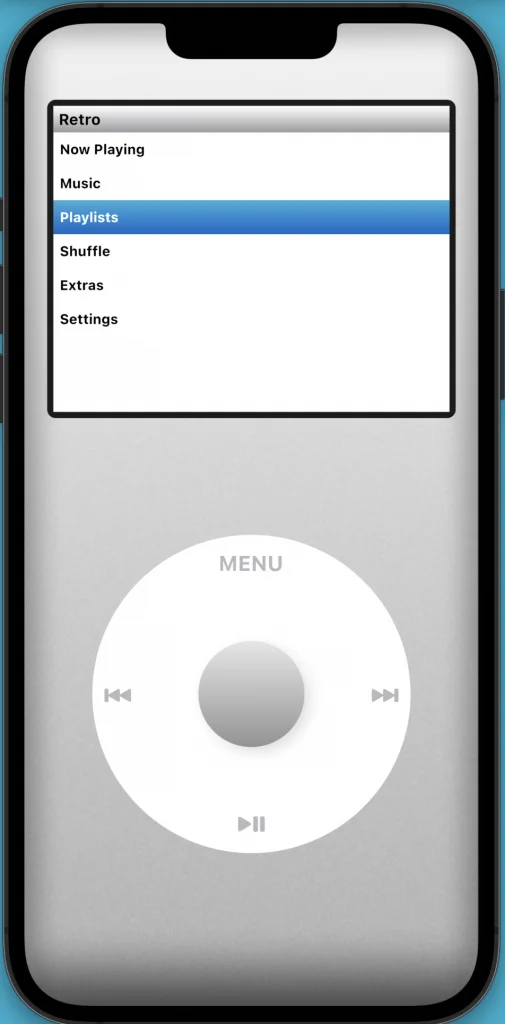
FlutterでiPod を再現したアプリのリポジトリ

Flutter で昔懐かしのiPodを再現したアプリのリポジトリです。
クローンしてアプリを実行することで、 実際に触ることができます。 コントローラーを円を描くように触ってカーソルを動かす機能など、 きちんと再現されています。
smooth_video_progress パッケージ
video_player のvideoの進見具合を表すバーを、 よりスムーズに実装できるパッケージ、smooth_video_progressの紹介の投稿です。
pub.devのパッケージ紹介ページにて通常実装とパッケージ使用時の比較のGIFが掲載されています。
shader パッケージ
Flutterでシェーダーをテスト実行できるようにするパッケージ、 shaderパッケージがRedditで話題となっていました。
製作者のホストしているサーバーを使っているため、 本番製品としての使用はできないとのことです。 テスト利用としてGLSLコードを使ったグラフィック作成を試すことができます。
Flutterに関する記事
Flutterの「謎の鳥」について紹介する
Fluttetrのマスコットキャラクターである青い鳥、“Dash”について紹介されている記事です。
“Dash”の性別や、禁則事項など、 マル秘情報が多く記載されています。
Twitter API v2.0をラッピングしたDart/Flutterライブラリを開発しました
Dart/Flutter でTwitter API v2.0 を簡単に扱う事ができるようラッピングした ライブラリの紹介を開発者の目線で書かれた記事です。
Google I/O のFlutterに関して講演もしている Tim Sneath さんから、 メッセージ、RTされていたりとGoogleも注目しているライブラリのようです。 日本の方がDart/Flutter関連で注目されているのはとても嬉しいことですね!
FlutterでMaterial Design 3に対応する
FlutterでMaterial Design 3 (Material you)に対応する方法についての記事です。
自作アプリのMaterial Design 3対応で行ったことを記事化されていて、 実践的な視点で対応方法が書かれています。
個人開発でReactとFlutterを同時に使うとどうなるか
一つの個人開発サービスをReact とFlutterで同時開発した際の経験談について書かれた記事です。
良かった点と面倒だった点について書かれています。 Web も アプリも 実装したい、という際に参考になるかと思います。
Dart/Flutterでの例外処理の扱い方ガイド
Flutterでの例外処理(exception)をいつ、どうやって使うべきか? という内容について解説された記事です。
基本的な例外処理の方法から、 いつ使うべきかのフローチャートまで記載されています。
Flutter 3でのLinuxのデスクトップアプリへの対応方法
Flutter 3で追加されたLinuxサポートについて解説された記事です。
アプリの立ち上げ方からFirebase Auth との連携についてまで書かれています。
Flutterで画面遷移後にリストの任意の位置までスクロールする方法
画面遷移をした時に任意の位置まで画面を 自動的にスクロールさせる方法について書かれた記事です。
週刊Flutter大学の記事
先週週刊Flutter大学に追加された記事は以下になります。
編集後記(2022/5/23)
本記事内でマスコットキャラクターである”Dash”についての記事を紹介しました。
こういう小ネタ記事は好きなので、 今後も紹介していきたいですね。
マスコットキャラクターに関する小ネタといえば、 キティちゃんを「キティちゃん」と呼んで、 「わたしとあなた初対面よね?キティ”さん”でしょ?言葉には気をつけてね。」 と怒られるというネタがとても印象に残っています。 (この話、もちろんネタで公式のキティちゃんが言ったわけではありません。)
本記事のように”Dash”と呼び捨てにしたり、 “Dash ちゃん”と呼んだら、「“さん”をつけろ!」と怒られたりするのでしょうか、、、? 気難しくないことを祈っております。
週刊Flutter大学では、Flutterに関する技術記事、Flutter大学についての紹介記事を投稿していきます。 記事の更新情報はFlutter大学Twitterにて告知します。 ぜひぜひフォローをお願いいたします。