アプリ内の画像表示
今回はアプリ内の画像表示の仕方について解説していこうと思います!
MShareというアプリを作る際に調べたので、やり方を解説したいと思います!

とても、簡単に作ることができますので、実装して良いアプリを作成していきましょう!
今回の手順
1.assets/imagesに画像を保存する。
2.pubspec.yamlを追記する。
3.pubspec.yamlで指定したパスでWidgetを配置する。
画像を保存する
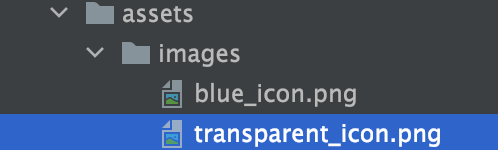
プロジェクト直下にassets/imagesを作っていきます

作成できましたら、使いたい画像をドラッグ&ドロップでimagesの中に追加していきましょう!
pubspec.yamlを追記する。
uses-material-designの下に書きましょう!
assets: の部分はpubspec.yamlに元々記述がないので追加しましょう!内容は使いたい画像のパスを指定しましょう
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/images/transparent_icon.pngpubspec.yamlで指定したパスでWidgetを配置する。
Image.assetの(’ ‘)に先ほどpubspec.yamlで記述したパスを指定しましょう!
Container(
width: 200,
child: Image.asset('assets/images/transparent_icon.png')),
するとこのように画像を表示することができます!
参考にした記事

Flutterで画像を表示する方法【まとめ】 - Qiita
2019年2月からFlutterの学習を始め、かなり将来性がありそうだと思ったので、学んだことを逐一記事に残していきたいと思っています。Flutterとは? → …